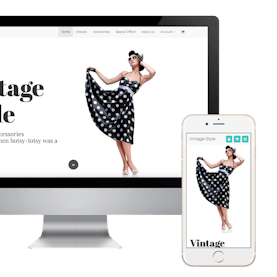
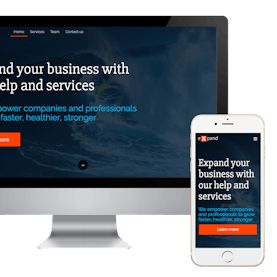
Our portfolio
Chances Are, Your Website's Performance is Way Under Par . . .
By now you're probably aware of the latest trend in web design - it's called "mobile-first" technology. Most sites built using Wordpress and Wix are contructed to suit Desktop first, and then each element of the site is manipulated to load quickly for hand held devices and phones LAST of all using something called "responsive design". This approach is a webmaster's nightmare as this can cause performance problems affecting site speed and also coding errors that need to be fixed to achieve the fast loading speeds Google wants. All of this is not only tedious and time-consuming, but well beyond the ability of the average person who is either forced to learn new techniques to make their site Google compliant or pay an expert do the work for them.
The complete opposite is true for sites built using "mobile-first" technology. Mobile first is designed to build for the smallest sites first. Remember, Google wants sites built first for mobile, because mobile seaches have overtaken those in desktop search. This approach ensures the most important elements of your site load first, followed by additional elements as screen size increases. Doing this ensures your site is built for each screen size instead of trying to make a site built for a large screen fit a smaller one. This approach works effectively with mobile-first sites with loading speeds at 2 seconds or under.